Si votre site a un design responsive, vous pensez peut-être que vos visiteurs peuvent apprécier vos articles autant sur ordinateur que sur mobile. Mais cela ne suffit pas !
Bien sûr, votre site passera le test « mobile-friendly » de Google, mais notre manière de lire n’est pas la même face à un grand écran d’ordinateur et face à un smartphone. Par conséquent, un article très lisible sur un support peut ne pas l’être sur un autre et être beaucoup moins engageant.
Quand on sait que Google a créé le Mobile First Index et affiche en priorité (quel que soit l’appareil utilisé) les résultats de l’index mobile, il est essentiel d’avoir un blog pensé pour mobile. Et pour cela, votre contenu aussi doit être pensé pour mobile.
Voici 8 conseils à prendre en compte pour créer des textes adaptés à la lecture sur mobile.
1. Centrez le contenu
Pour créer un contenu adapté aux mobiles, vous devez d’abord comprendre comment les gens lisent le contenu sur les appareils mobiles. Il existe quelques différences essentielles entre la lecture sur ordinateur et la lecture sur mobile.
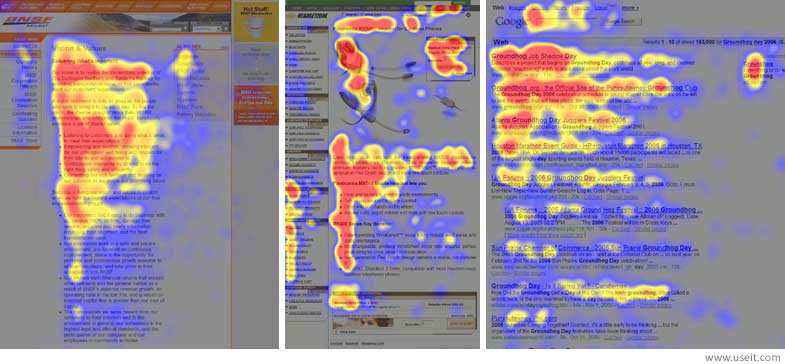
Sur ordinateur, de nombreuses études ont mis en évidence que les utilisateurs se concentrent sur le coin supérieur gauche de l’écran – une habitude liée notamment à l’affichage des résultats de recherche Google.

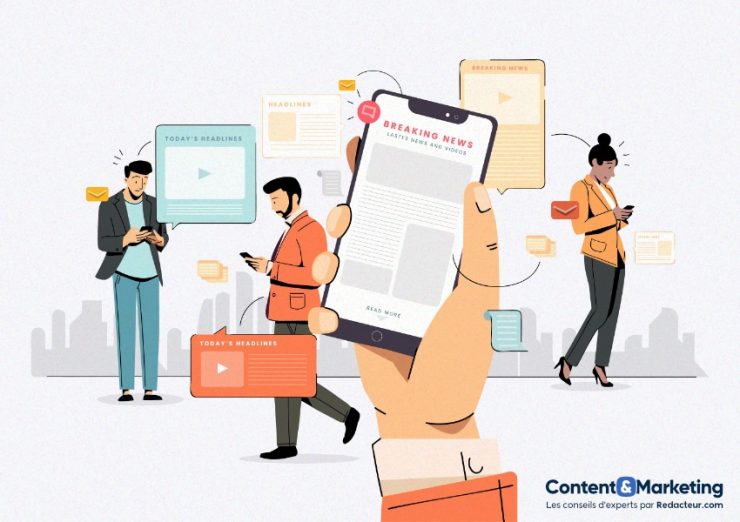
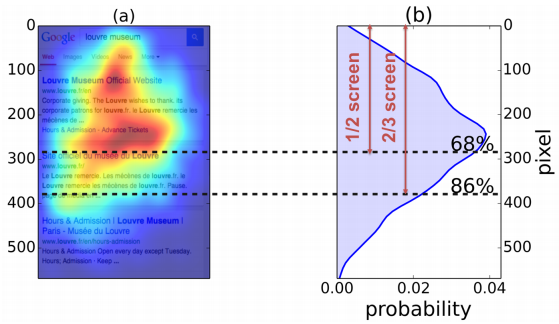
Mais sur mobile, cela n’a plus lieu d’être : les utilisateurs regardent principalement le centre de leur écran comme l’illustre l’image ci-dessous.

Sur mobile, vous avez donc tout intérêt à centrer votre contenu pour le rendre plus naturellement lisible par vos visiteurs.
2. N’utilisez pas trop d’images
Sur mobile, les images peuvent vite prendre beaucoup de place (et même occuper l’intégralité de l’écran) là où, sur ordinateur, l’espace supplémentaire permet de mieux les fondre dans le texte. Qui plus est, les photos sont connues pour attirer l’œil plus que les mots.
Ceci est un problème pour vos lecteurs, car trop d’images risquent de détourner leur attention du texte et de leur faire perdre le fil. Alors que c’est dans le texte que réside tout l’intérêt de votre contenu.
Pour éviter cela, n’abusez pas des images : faites aussi en sorte qu’elles ne prennent pas trop de place.
3. Ne sacrifiez pas la longueur
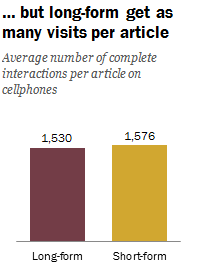
Il est tentant de croire que le mobile n’est adapté qu’à des textes brefs et rapides à lire. En vérité, les articles longs (supérieurs à 1000 mots) sont aussi visités que les articles plus courts sur mobile :

Rappelons aussi que la longueur d’un article (ou de n’importe quel autre contenu) est un facteur important pour son référencement naturel.
Pour résumer, ne vous limitez pas dans la longueur de votre contenu, même si votre lectorat sur mobile est important. Sachez tout de même être concis, qui n’est pas un synonyme de « court ». Être concis, ça signifie se débarrasser du superflu : bannissez les formules de remplissage et les périphrases interminables pour aller à l’essentiel.
4. Utilisez des paragraphes courts
Sur mobile, les lecteurs ont une concentration faible et c’est un vrai challenge de réussir à les tenir en haleine.
C’est pourquoi il est indispensable de rythmer votre texte en le divisant en paragraphes courts. Un article sera beaucoup plus lisible et entraînant s’il est coupé en petits morceaux de quelques lignes chacun.
5. Structurez votre contenu
Sur mobile, la taille de l’écran est beaucoup plus petite : cela rend la lecture d’énormes blocs de texte encore plus désagréable. Pour faciliter la lecture de vos utilisateurs mobiles, la première chose à faire est de travailler sur la structure de votre contenu.
Il faut alors chercher à découper votre texte en plusieurs sections. Toutefois, ce découpage doit être cohérent : il faut, en gros, décliner une idée par paragraphe. De cette manière, votre lecteur interprétera chaque petit paragraphe comme quelque chose de nouveau, ce qui maintiendra son intérêt.
6. Aérez votre texte
Si découper votre article en paragraphes sert à structurer votre texte de manière cohérente, cela permet également d’aérer votre contenu.
Là encore, la taille de l’écran d’un appareil mobile est handicapante dans la mesure où tout est plus « à l’étroit » : votre texte peut vite se transformer en un pavé indigeste.
N’hésitez pas également à choisir une police d’écriture aérée : si celle-ci est trop compacte, c’est-à-dire si les mots et les espacements sont trop serrés, la lisibilité sera particulièrement faible sur mobile.
Sautez des lignes, faites respirer votre texte, et vous offrirez une expérience de lecture bien supérieure sur mobile !
7. Utilisez des titres encore plus courts
Il est conseillé d’utiliser des titres assez courts et percutants. Il semblerait que les titres d’environ 6 mots obtiennent les meilleurs taux de clics sur mobile. De plus, de cette manière vos titres ne seront pas tronqués.
De même, il est conseillé d’éviter de faire un résumé au début de l’article. Si cette pratique est rependue, ces résumés sont souvent trop longs pour être lus, surtout sur mobile. Cependant s’ils sont vraiment synthétiques, ils peuvent être pertinents.
Ces petits résumés peuvent aussi être gardés sur ordinateur, mais masqués sur mobile.
À lire aussi : 20 conseils pour trouver des titres d’articles accrocheurs
8. Faites des tests
L’idéal pour savoir si votre article de blog est adapté pour les mobiles, c’est encore de le tester !
Pensez à vérifier régulièrement vos articles de blog en les ouvrant sur votre smartphone. Faites de même pour votre blog et plus généralement pour le reste de votre site. Vous repérerez ainsi s’il persiste des endroits difficiles à parcourir sur petits écrans ou s’il y a des boutons et des liens sur lesquels on ne peut pas appuyer facilement.
Notre astuce
Avec ces 8 conseils, vous pourrez optimiser l’affichage de vos articles sur les appareils mobiles et ainsi augmenter leur efficacité auprès des internautes – de plus en plus nombreux – qui lisent sur leur téléphone.
Bien entendu, ces quelques conseils ne remplacent pas la qualité et l’utilité de votre texte : faites appel à un rédacteur freelance professionnel sur Redacteur.com.